
Joost Meiljes
Software Architect
1 oktober 2019
Bij een headless CMS ligt de focus uitsluitend op de content zelf en niet op de presentatie van de content, zoals bij een traditioneel CMS. De presentatie is losgekoppeld van de content. De content wordt ontsloten via een API (application programming interface) en kan zo door verschillende media worden gebruikt.
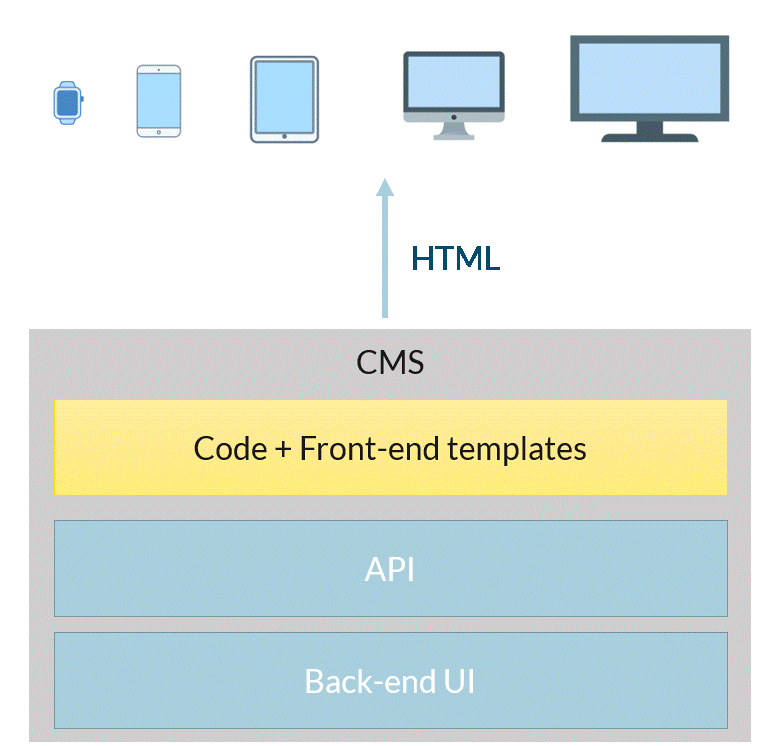
In figuur 1 zie je dat een traditioneel CMS bestaat uit een UI (user interface) om de content te beheren, (interne) API’s om de content op te vragen, en ten slotte code en templates om de content te presenteren. De presentatie vindt plaats in de vorm van HTML, wat staat voor Hyper Tekst Markup Language. HTML is de standaard opmaaktaal voor het weergeven van een webpagina in browsers.

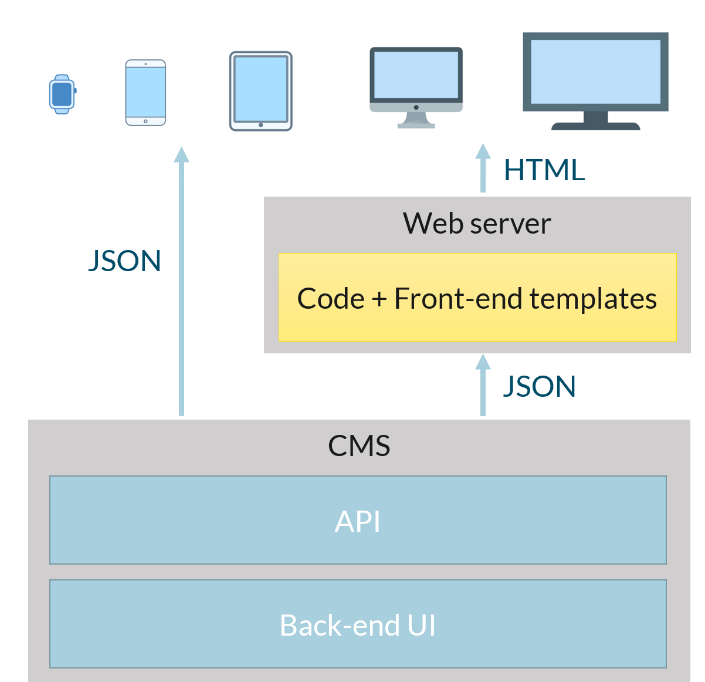
Een headless CMS (figuur 2) biedt alleen een UI om de content te beheren en een API om de data te ontsluiten. De data wordt in de vorm van JSON aangeboden. JSON staat voor JavaScript Object Notation en is tegenwoordig de standaard voor het gestructureerd aanbieden van data. Bij een headless CMS is er een aparte website, de webserver, nodig die de JSON-data omzet naar HTML zodat een browser de content kan weergeven.

Hieronder vatten we zes van de belangrijkste voordelen van een headless CMS samen.
Bij een traditioneel CMS is de content gekoppeld aan de presentatie. Dit kan ertoe leiden dat ieder kanaal een eigen versie van de content heeft. Bijvoorbeeld op de website, in mobiele apps en in reclame-uitingen. Als de content een fout bevat, moet je dit voor ieder kanaal apart verbeteren. Dat gaat veel efficiënter bij een headless CMS. Doordat de content niet aan de presentatie is gekoppeld, heb je maar één versie nodig voor alle kanalen. Je hoeft de content dus op slechts één locatie te beheren.
Een tweede voordeel: ontwikkelaars weten sneller of een wijziging het beoogde effect heeft omdat ze niet bij iedere wijziging het CMS opnieuw hoeven op te starten. Ook is er een meer expliciete scheiding tussen de frontend- en de backend-interface. Dit maakt de verantwoordelijkheden duidelijker en draagt bij aan effectievere communicatie tussen frontend- en backend-developers.
Als voordeel horen we ook vaak dat het ontwikkelen van de frontend en invoeren van de content tegelijkertijd kan plaatsvinden. Dat klopt, maar er is ook afstemming nodig tussen de structuur van de content en de implementatie van het design. Onze ervaring is dat de uiteindelijke tijdswinst daardoor verwaarloosbaar is.
Normaal gesproken dicteert het CMS de technologie van de website. Aangezien content en presentatie zijn losgekoppeld, kunnen ontwikkelaars bij headless zelf bepalen welke technologie ze kiezen. Hierdoor is het mogelijk om te kiezen voor best of breed in plaats van een alles-in-1-oplossing. Bijvoorbeeld: als er bij de start van het project nog geen uitgebreide zoekfunctionaliteit of personalisatie nodig is, kun je beginnen met een eenvoudig CMS. Deze diensten voeg je dan in de loop van het project alsnog toe.
Upgraden van het CMS is eenvoudiger omdat er minder bovenop het CMS zelf wordt ontwikkeld. Je hoeft bij een upgrade dus minder rekening te houden met de vraag of koppelingen en features wel naar behoren blijven werken. Een logische volgende stap is overigens Software as a Service (SaaS), waarbij je helemaal geen contentmanagementomgeving meer hoeft te beheren.
Doordat presentatie en content zijn losgekoppeld en de technologiekeuze niet wordt beperkt door het CMS, is het stukken gemakkelijker om een nieuwe innovatieve applicatie toe te voegen. Denk bijvoorbeeld aan een virtualreality-app. Ook is het minder werk om de frontend te upgraden naar de laatste technologie.
Aangezien een headless CMS de presentatie niet voor zijn rekening neemt, vraagt het proces minder rekenkracht dan bij een traditioneel CMS. Hierdoor kun je de website een stuk efficiënter en goedkoper hosten op meerdere servers.
Ja, aan het gebruik van een headless CMS kleven ook nadelen. Of beter: uitdagingen. Hieronder de belangrijkste op een rijtje.
Een traditioneel CMS ondersteunt de ontwikkelaar bij het opzetten van de website. Bij een headless CMS moet je deze faciliteiten laten maken of dien je als ontwikkelaar zelf op zoek te gaan naar bibliotheken hiervoor. Dat betekent dat je meer code moet schrijven.
Een headless CMS is alleen verantwoordelijk voor de content en weet niets van de presentatie. Hierdoor kun je de content niet rechtstreeks in het design bewerken en meteen zien hoe het op de website verschijnt. Er is dus geen sprake van WYSIWYG: what you see is what you get. Wel is het vaak mogelijk om een preview van de website te openen in een apart browservenster. Zo kun je alsnog zien hoe de content op de website verschijnt. Maar dan is het wel belangrijk dat je weet welke content waar verschijnt.
Een traditioneel CMS komt tegenwoordig inclusief uitgebreide analytics en personalisatie-opties. Bij een headless CMS vragen analytics en vooral personalisatie het nodige programmeerwerk in de frontend.
De architectuur van een headless CMS maakt het mogelijk om te kiezen voor best of breed in plaats van een alles-in-1-oplossing. Dat kan leiden tot een situatie waarbij je van een groot aantal services gebruikmaakt. Je hebt dan kennis nodig van al die services. Bovendien leidt integratie tussen de services al snel tot extra complexiteit. Ook heeft elke service zijn eigen kosten, wat het lastiger maakt om helder te krijgen wat alles bij elkaar kost per maand.
Wij hebben zelf ervaren hoe ontzettend veel vrijheid en flexibiliteit een headless CMS biedt. De nadelen van een headless CMS wegen voor ons minder zwaar. Bij de projecten die we bij Aviva Solutions uitvoeren spelen design en frontend namelijk sowieso een grote rol. Onze klanten hechten veel waarde aan hun online identiteit, waardoor er ook zonder headless CMS veel maatwerk nodig is in de frontend-code.
De voordelen van headless zijn juist heel groot. Bij onze projecten vormt de enorme hoeveelheid tijd die je kwijt bent aan randzaken als upgrades en de complexiteit van de omgeving namelijk een van de grootste nadelen van een traditioneel CMS. In het geval van een headless CMS is het logisch om te kiezen voor een SaaS-oplossing, waardoor dit probleem wegvalt.
Toch is headless zeker niet voor ieder project de juiste keuze. Bij projecten met een sterke focus op content en minder nadruk op de presentatie is een traditioneel CMS te verkiezen. Vooral ook vanwege de kortere marktintroductietijd (time to market). Let wel op of er plannen zijn in de richting van omnichannel, aangezien je dit met een headless CMS makkelijker voor elkaar krijgt. Overweeg je een nieuw CMS en zie je door de bomen het bos niet meer? Lees dan ons artikel met vijf tips voor het maken van de juiste keuze van een CMS.