Afbeeldingen sneller en slimmer inladen
In dit deel van onze artikelenserie over performance gaan we in op performancewinst door slimmer gebruik van afbeeldingen. Die winst kan groot zijn!
Afbeeldingen hebben door hun bestandsgrootte vaak veel laadtijd nodig. En die groottes blijven groeien, doordat de resolutie en dpi van beeldschermen ook blijven toenemen. Hoe verbeter je de performance door de afbeeldingen op je website aan te passen? Dat kan op vier manieren, die we hieronder verder toelichten:
1. Zo klein mogelijke afmetingen
Met styling in het CMS kun je afbeeldingen automatisch laten schalen naar de maximale breedte van de container. Meestal is dat formaat niet direct te zien, waardoor een webredacteur vaak een (veel) grotere afbeelding gebruikt dan nodig. En dat levert een langere laadtijd op. Zo hoeven banners voor mobiel niet breder te zijn dan 400 pixels, terwijl voor een desktop een breedte van minimaal 1200 pixels nodig is.

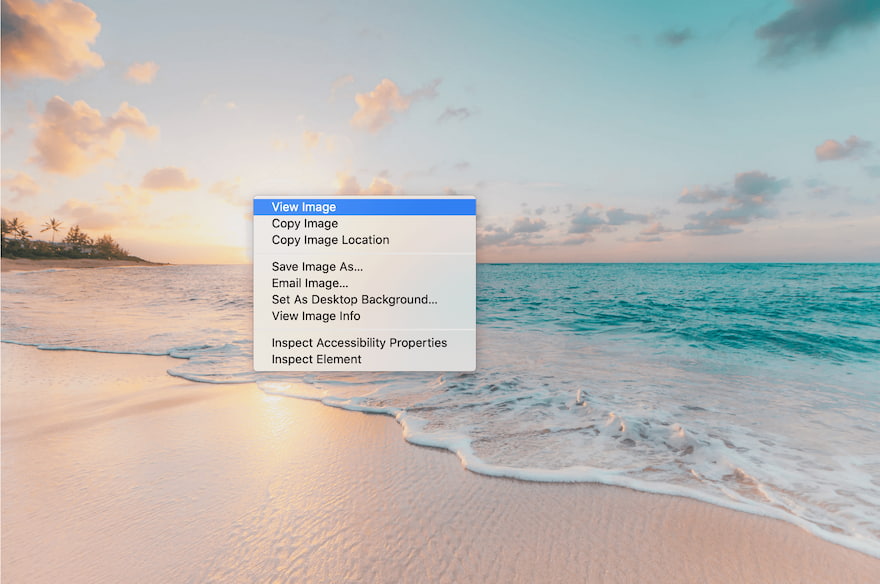
Tip: open een afbeelding in een nieuw tabblad om snel het daadwerkelijke formaat te zien.
Gelukkig ondersteunen moderne browsers responsive images. Met deze techniek kan de browser zelf de meest geschikte afmeting kiezen. Je uploadt dan eerst zelf de verschillende varianten van de afbeelding en geeft dan de gewenste afbeeldingsafmetingen per schermbreedte.
Nog handiger is het als de contentbeheerder hiervoor maar één versie van de afbeelding hoeft te uploaden. Het CMS kan die afbeelding dan op de achtergrond opslaan in de verschillende, van tevoren vastgestelde afmetingen.
Bij een van onze klanten was dit automatisch ‘resizen’ geen optie, omdat ze per schermbreedte een andere afbeelding wilden tonen. Op mobiel bijvoorbeeld een vierkante afbeelding met weinig informatie en voor desktops een grotere, rechthoekige banner. In zo’n geval is het wel nodig om voor iedere schermbreedte een aparte variant van dezelfde afbeelding naar het CMS te uploaden.
Lees meer over responsive images
2. Afbeeldingcompressie
Naast het formaat heeft de afbeeldingcompressie invloed op de bestandsgrootte. En daarmee op de laadsnelheid. Wat compressie is? Simpel gezegd: het verwijderen van bepaalde data uit de afbeeldingscode zodat de bestandsgrootte verkleint. Nadeel is dat de kwaliteit van de afbeelding hierdoor achteruitgaat. Gelukkig merk je daar online niet zo veel van. Pas bij afdrukken is het kwaliteitsverlies goed zichtbaar. De meeste online afbeeldingen kun je comprimeren tot een derde of zelfs een vijfde van de originele grootte, zonder een zichtbare kwaliteitsvermindering.

Tip: gebruik de webapp Squoosh voor afbeeldingcompressie. Doordat je daarmee direct het resultaat ziet, kun je experimenteren tot hoe ver je kunt comprimeren zonder te veel kwaliteitsverlies. Je ziet ook meteen de winst in bestandsgrootte.
Automatisch of handmatig?
Veel CMS’en kunnen afbeeldingen automatisch comprimeren, al dan niet met een plug-in. Hoeveel je kunt comprimeren zonder zichtbaar kwaliteitsverlies verschilt per afbeelding. Dat zorgt ervoor dat veel webredacteurs te voorzichtig zijn. Ze comprimeren bijvoorbeeld iedere afbeelding tot 80%, terwijl veel afbeeldingen ook nog mooi zijn met slechts 50% of 60%. Daarmee had de laadtijd dus een stuk korter kunnen zijn. Het is daarom verstandig om (ook) handmatig te comprimeren. Bijvoorbeeld bij het exporteren vanuit Photoshop of met behulp van een webapp als Squoosh (zie hierboven).
3. Lazy loading
Met lazy loading versnel je de laadtijd door alleen de afbeeldingen in te laden die op dat moment in beeld zijn. Pas bij het scrollen laden de volgende afbeeldingen. Vooral op mobiel zorgt deze techniek voor veel performancewinst. Op een smartphonescherm staat tenslotte veel minder tegelijkertijd in beeld dan op desktop.
Voor lazy loading bestaat helaas nog geen goede browserfunctionaliteit, maar er zijn verschillende kleine JavaScript-libraries die goed werken. Daarbij kun je instellen hoe ‘lazy’ de afbeeldingen inladen: pas als deze bijna in beeld komen, óf allemaal tegelijk nadat de andere bestanden zijn ingeladen. Voordeel van die eerste optie is dat je nooit meer inlaadt dan nodig en van de tweede optie dat de gebruiker ook bij snel scrollen niets merkt van het inladen.
Onze ervaring met lazy loading
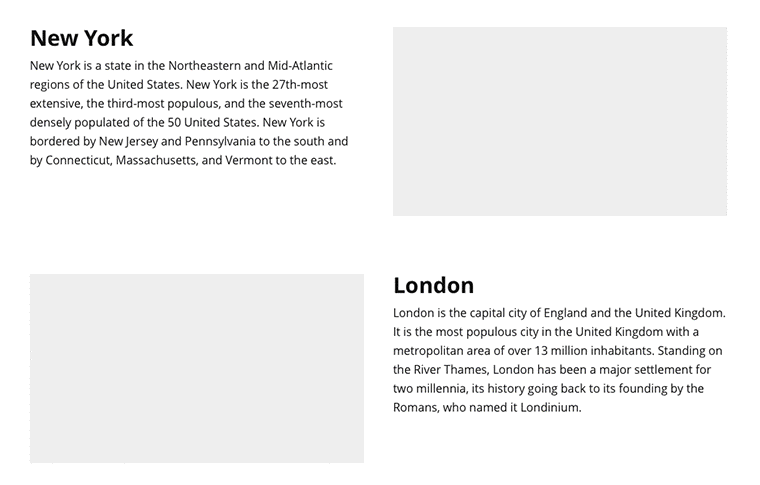
Bij het implementeren van deze verbetering ontdekten we dat andere paginacontent verspringt zodra een afbeelding later wordt ingeladen. Dat leest of kijkt natuurlijk niet lekker. Onze oplossing: in de styling reserveren we de exacte ruimte voor de afbeelding. Bij het reserveren is het dan wel noodzakelijk om de afbeeldingsverhoudingen te weten.

Een voorbeeld van een website, waarmee met grijze vlakken de ruimte wordt gereserveerd, totdat de afbeelding is ingeladen. Bekijk ook de geanimeerde afbeelding, die lazy loading verder toelicht. Bron: https://appinstitute.com/mobile-site-speed-tricks/
Met sommige klanten spraken we af dat de webredacteur per component altijd een vooraf vastgestelde afbeeldingsverhouding aanhoudt. Bijvoorbeeld 3:2. Past een afbeelding daar niet in, dan wordt een gedeelte van de afbeelding automatisch verborgen.
Weer andere klanten investeerden in een flexibelere oplossing: de exacte afbeeldingsverhouding wordt opgehaald van de server, om op basis daarvan per afbeelding precies de juiste ruimte te reserveren.
4. Perceived performance
Hierboven las je hoe we met styling de exacte afbeeldingsruimte reserveren, om zo te voorkomen dat de content bij het inladen verspringt. Maar wat toon je tijdens het laden in die gereserveerde ruimte?
Alleen al door het vlak een andere kleur te geven, laat je bezoekers weten dat hier straks iets komt te staan. Dat is goed voor de perceived performance, waarover we schreven in deel 1 van deze artikelserie. Vaak kiezen we voor een subtiele lichtgrijze achtergrondkleur als tijdelijke opvulling. Maar er zijn ook creatievere oplossingen, zoals een animatie tijdens het laden. Laat bijvoorbeeld een afbeelding geleidelijk verschijnen, van transparant naar volledig zichtbaar.
Blurred afbeeldingen
Een alternatief is een wazige (ook wel: blurred) versie van de afbeelding. Die laden snel en zijn maar 1 à 2 kilobyte (kb) groot.
.jpg)
De afbeeldingskleuren ogen natuurlijk beter dan een grijs vlak. Klein nadeel is dat je extra afbeeldingen moet downloaden of als code in de HTML plaatsen, en dat kost toch wat extra kb’s. Daarnaast neemt het tijd in beslag om dit goed te laten werken in het CMS: voor iedere afbeelding moet op de achtergrond automatisch een verkleinde versie worden gemaakt.
Dominant color and SVG
Een ander alternatief: de dominante afbeeldingskleur instellen als achtergrond. Daarmee geef je een subtiele impressie van de afbeelding en voorkom je een extra download.
Een laatste optie is traced SVG. Deze techniek maakt voor iedere afbeelding een SVG, dat staat voor Scalable Vector Graphics, een bestandsformaat voor afbeeldingen met eenvoudige grafische symbolen. Zo toon je tijdens het laden alleen de contouren van het beeld. Voordeel is dat de SVG in de HTML staat. Dat voorkomt een extra request aan de server, waardoor de pagina sneller laadt.
Beide oplossingen zijn vooral interessant als je deze gemakkelijk kunt integreren met een plug-in. Moet je de functionaliteit apart ontwikkelen, dan is het belangrijk jezelf de vraag te stellen of die investering zich terugverdient met een verbeterde performance.
Hiermee heb je een goed beeld van de manieren om performancewinst te boeken door het aanpassen van afbeeldingen. In de volgende artikelen in deze serie bespreken we onze ervaringen met performanceverbetering op verschillende vlakken:
Heb je vragen of wil je meer weten over afbeeldingen en performance? Bel of mail ons, we denken graag met je mee.
- performance
- images