.png)
Hoog scoren op deze punten draagt bij aan de ranking en vindbaarheid op Google. Bovendien vergroot je de kans dat bezoekers langer actief zijn op je website, wat weer bijdraagt aan een hogere omzet en meer leads.
De Google Core Web Vitals vormen de nieuwe standaard voor het meten van de gebruikerservaring van een website of online applicatie. Deze kwaliteitssignalen maken het mogelijk om de user experience te beoordelen, te optimaliseren en continu te monitoren in relatie tot:
Deze checks monitoren wanneer de content zichtbaar is en klaar is voor interactie.
Deze checks belichten kansen waarmee de algemene kwaliteit van je webapplicatie verbeterd kan worden.
Deze checks controleren of je pagina is geoptimaliseerd voor ranking in zoekmachines.
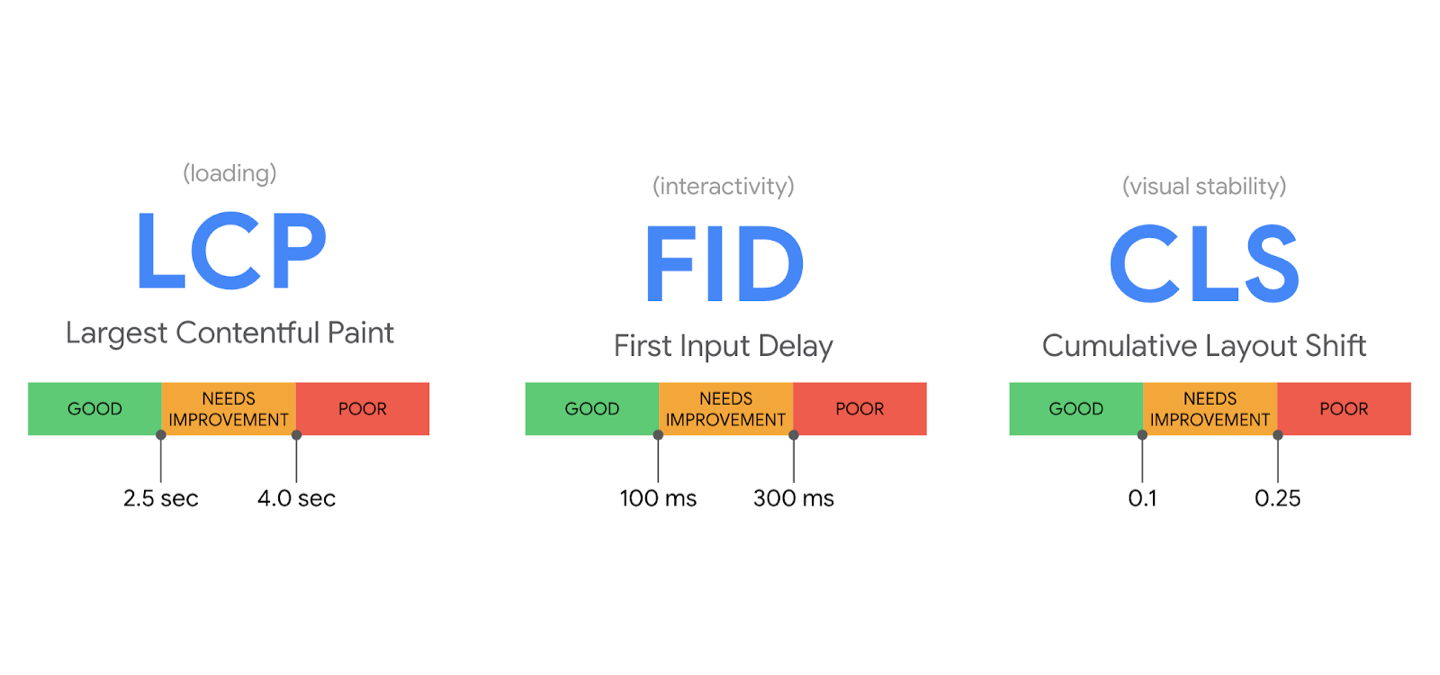
Google Web Vitals vormen kwaliteitssignalen om de verschillende aspecten van de user experience te beoordelen, te optimaliseren en continu te monitoren. Voor elk van deze drie aspecten (Laden = LCP, Interactiviteit = FID en Visuele stabiliteit = CLS) biedt Google op dit moment een Core Web Vital. Deze zijn meetbaar gemaakt. Oftewel, je kunt er de ervaring van ‘echte gebruikers’ mee meten en ze leggen vast wat gebruikers zien en ervaren tijdens hun ‘reis’. Toepassing van metrics die verschillende aspecten van de gebruikerservaring meten is relevant omdat meerdere momenten tijdens het laden kunnen beïnvloeden of een gebruiker de gebruikerservaring als ‘snel’ ervaart (perceptie). Leg je de focus enkel op één belangrijk gebruiksmoment, dan mis je mogelijk slechte ervaringen die in de rest van de tijd optreden.

Largest Contentful Paint (LCP)
Deze web vital gaat over het meten van de laadprestaties. Niet van de gehele pagina, maar van de weergave van het meest kritieke contentelement (bijv. een afbeelding van of een tekstblok over het product op een productdetailpagina)
First Input Delay (FID)
Deze web vital heeft betrekking op de interactiviteit en de mate waarin een pagina responsief is tijdens het laden van de gehele pagina (hoe lang het duurt voordat de pagina reageert op handelingen van gebruikers, wordt vaak vertraagd wanneer de browser daarvoor JavaScript dient te laden en verwerken)
Cumulative Layout Shift (CLS)
Deze web vital is er om de visuele stabiliteit te meten en vast te stellen of content niet onverwachts verspringt (een score die wordt berekend op basis van het totaal van alle individuele layout verschuivingsscores voor elke onverwachte layout verschuiving tijdens het laden en gebruik van een pagina).
Met behulp van Core Web Vitals kunnen we voor SEO eenvoudiger de relatie tussen gebruikerservaring en rankings identificeren, wat ons helpt te bepalen waarom specifieke pagina’s beter presteren in de zoekresultaten, omdat ‘het beste antwoord’ altijd wint. Hoewel het voor nu een beperkte rankingfactor zal zijn, mogen rankings niet de enige reden zijn om de ‘Speed of UX’ te verbeteren. Op basis van onderzoek toont Google aan dat wanneer een site aan de Core Web Vitals thresholds voldoet, gebruikers 24% meer geneigd zijn om op de pagina’s te blijven. Wanneer pagina’s gebruikers minder (onverwachte) drempels opwerpen, zal dat het bezoek aan, en het gebruik van een site als plezieriger worden ervaren. En dat resulteert in meer gebruikershandelingen die daadwerkelijk bijdragen aan bedrijfsdoelstellingen.
Uit een vergelijkbaar onderzoek van Deloitte blijkt dat het verbeteren van je performance met 0,1 seconde al tot een conversie-optimalisatie kan leiden van 10%.
De gebruikerservaring is overduidelijk een zeer belangrijke factor in het behoud van bezoekers in de klantreis. De obstakels die opgeworpen worden in de vorm van: Laden, Interactiviteit en Visuele stabiliteit, gaan ten koste van concurrentievoordeel en bedrijfsdoelstelling. Het monitoren en verbeteren van deze aspecten is daarom ook van groot belang.
Met de Core Web Vitals heb je als marketeer of developer een aantal eenduidige en essentiële metrics tot je beschikking om de gebruikerservaring op jouw website te monitoren. Voldoe je aan de door Google gestelde thresholds dan zal het verkeer langer op de site blijven en meer handelingen verrichten, wat resulteert in meer conversies. Door dagelijkse monitoring krijg je grip op de situatie en kun je gericht werken aan het bereiken van een optimale gebruikerservaring. En daarmee een tevreden bezoeker.
Wil je de performance van jouw website(s) en webshop naar een hoger niveau tillen? En heb je behoefte aan wat extra ondersteuning naast alle content op de performance pagina's? Stuur ons dan een mailtje op hetgroteeffect@avivasolutions.nl