Securing backend AppServices with VNET integration: Part 3
In the third part of the "Securing backend AppServices with VNET integration" tutorial, a frontend AppService will be created and configured to use the Azure Virtual Network. The goal is to connect the frontend AppService with the backend AppService.
Creating the frontend AppService
To create an Azure AppService, only the following tabs are discussed and explained:
- Basics
- Monitoring
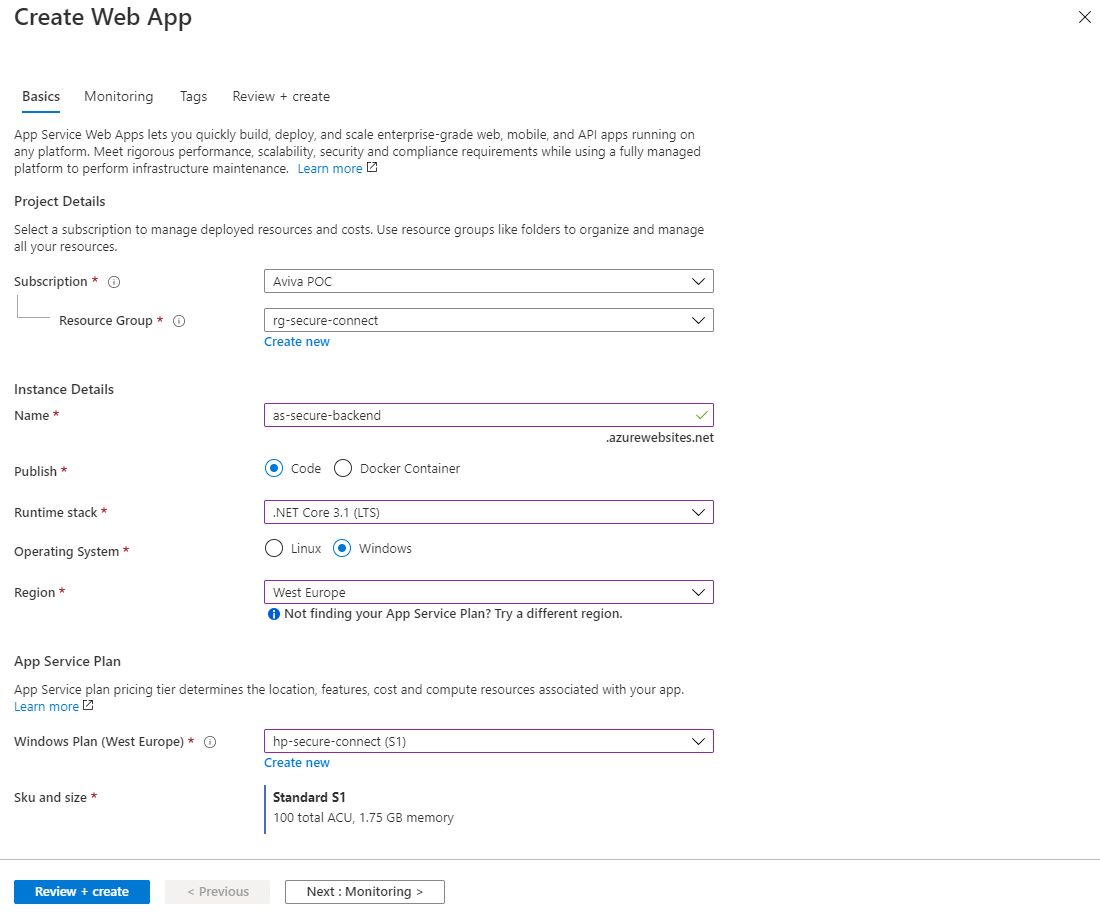
Basics

When creating an Azure AppService, several properties must be configured.
- Subscription
Select the subscription to recover the costs incurred. - Resource group
Select the resource group that the Azure AppService should enter. - Name
Name the Azure AppService. Keep a naming convention in mind.. - Publish
Select here whether the code should be executed or whether a docker container should be deployed. - Runtime stack
Select the right technology stack. This example uses .Net core 3.1 framework. - Region
Select the right region. The region must be the same as what the Azure Virtual Network is. If the regions differ, there will also be costs mapped for inbound (Ingress) and outbound (Egress) bandwidth - AppService plan
Select the right service plan with VNET support. VNET support is available in Standard and Premium.
Then press Next: Monitoring
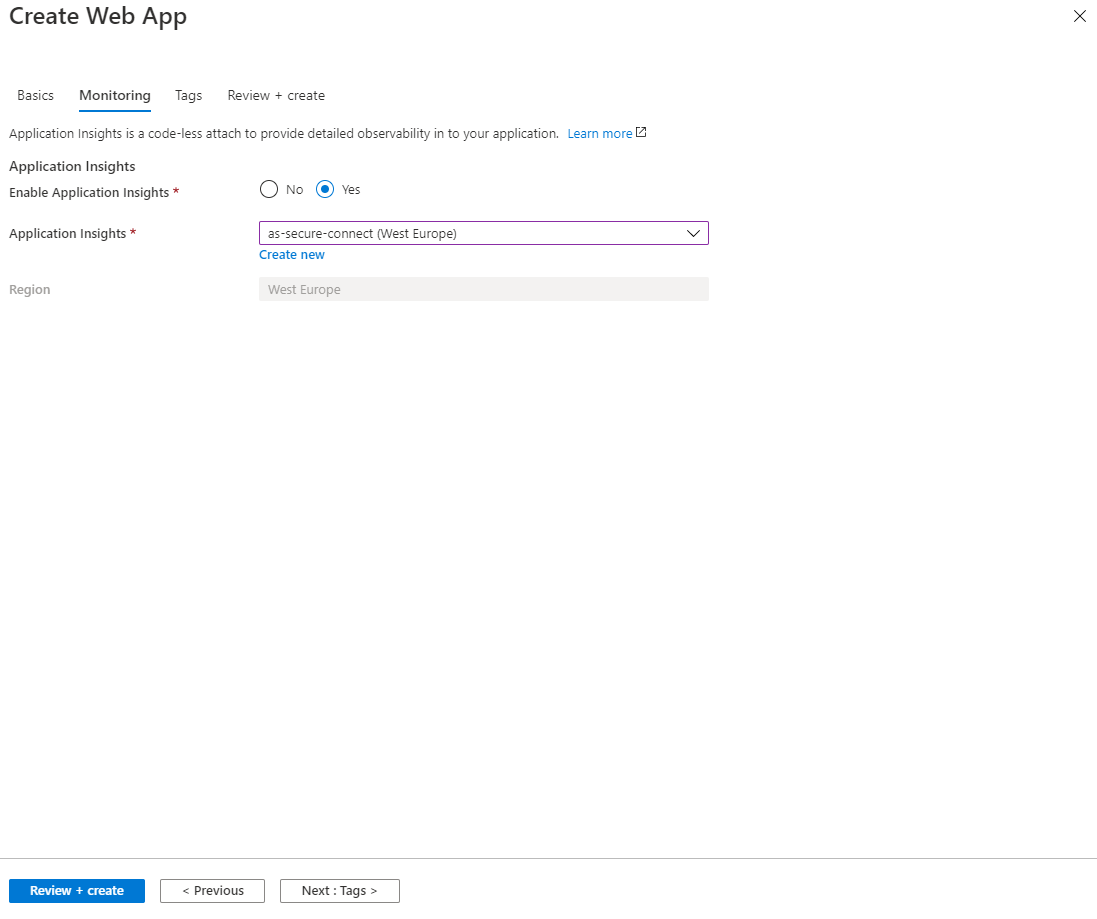
Monitoring

For completeness, we also configure Application Insights for the backend. Then press Review + create to create the Azure AppService. Resource creation takes up to 5 minutes.
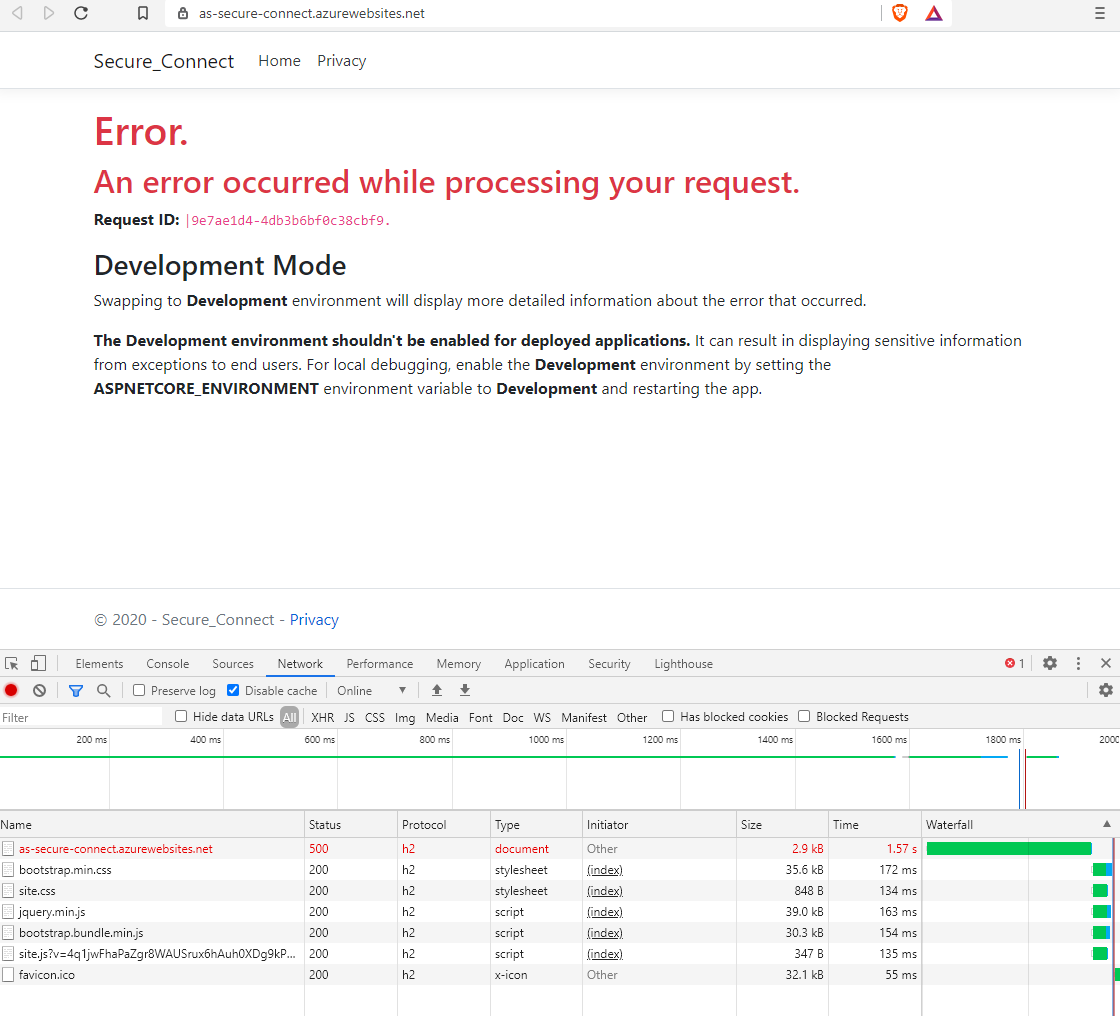
Testing the frontend AppService
After the Azure AppService is created, the web application, which calls the weatherforcast backend, is deployed to the frontend AppService. When running the url: https://<frontend app service name>.azurewebsites.net, an HTTP status code 500 is returned to the browser.

The reason for this is that the backend app service cannot be reached because a restriction is configured on it. See part 2.
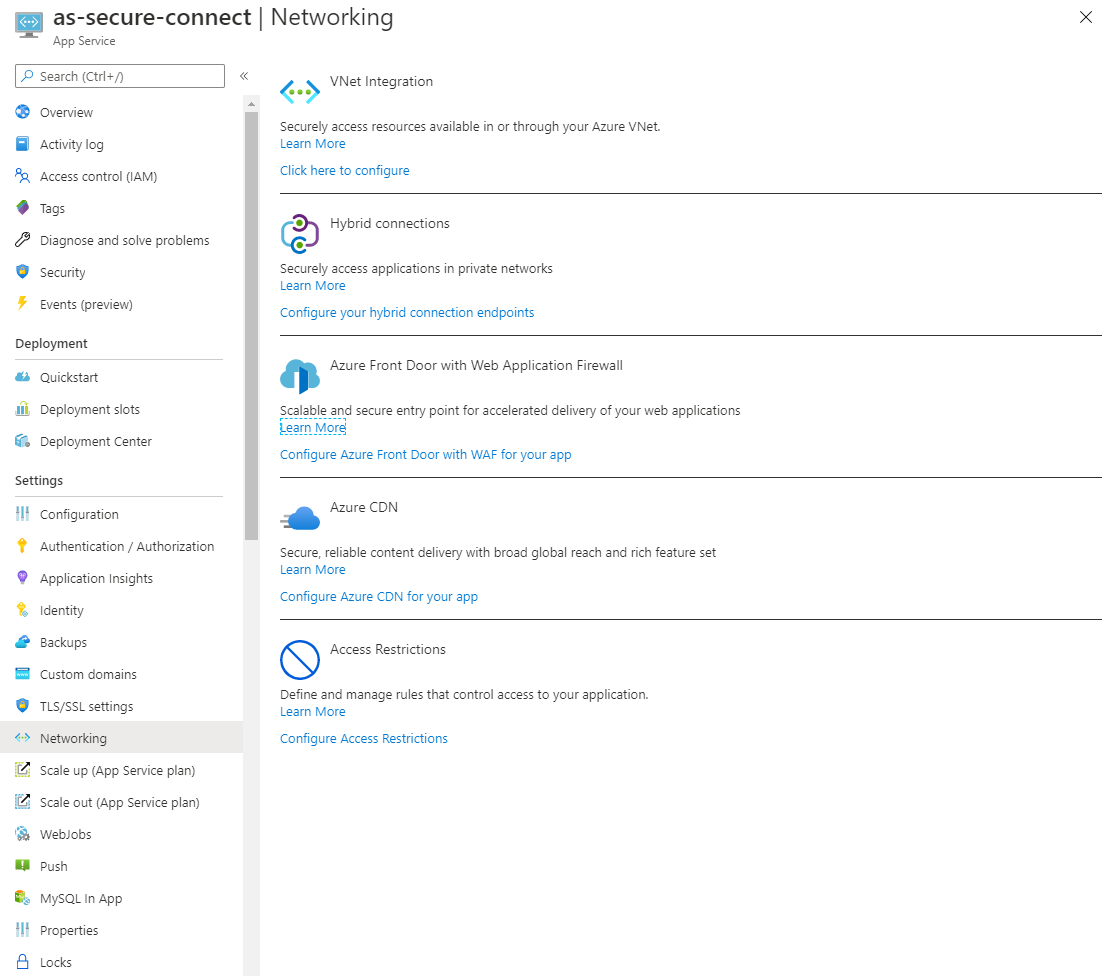
For the frontend app service to communicate with the backend app service, a connection must be made to the virtual network.

Click here to configure to customize or view the configuration of the virtual network.

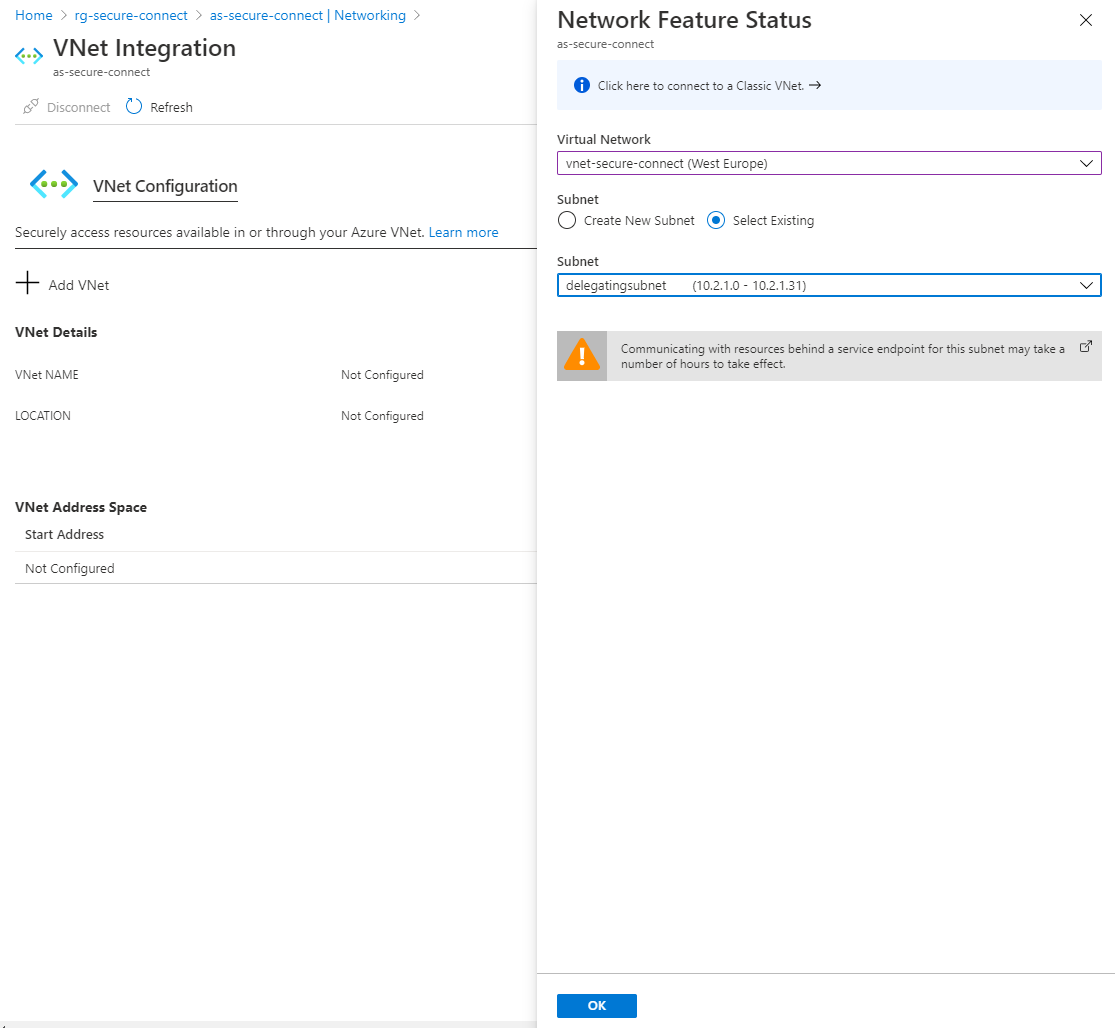
By creating a Point-to-Site connection between the frontend AppService and the Azure virtual network, the frontend AppService can communicate with the delegating subnet created in part 1.
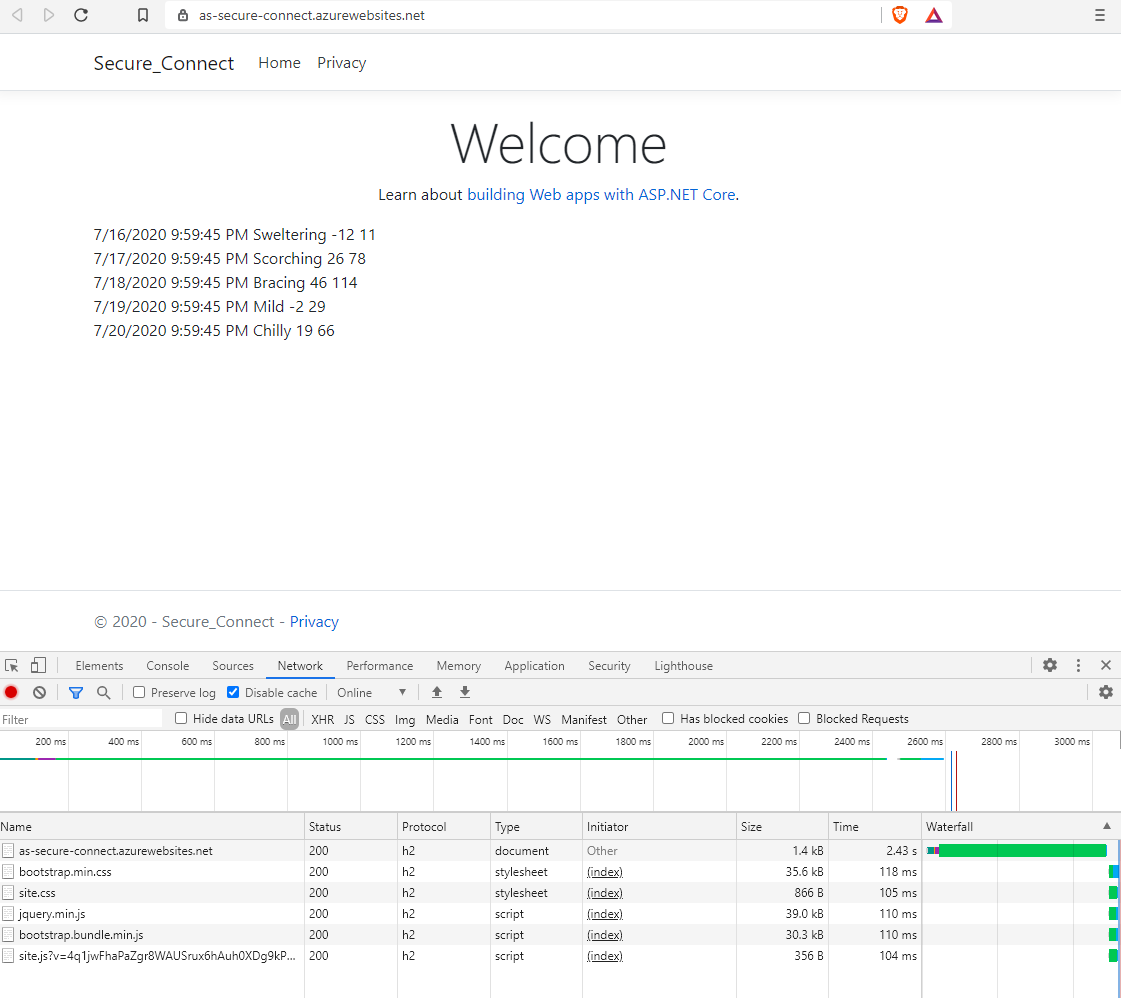
After the frontend AppService is paired with the virtual network, another test can be performed. When running the url: https://<frontend app service name>.azurewebsites.net, a HTTP status code 200 is now returned to the browser and results appear on the screen. This also means that the communication between the frontend AppService and backend AppService, through the virtual network, is successful.

Creating the AppService and connecting it to a Azure Virtual Network can also be automated with PowerShell or Azure CLI. An example of an Azure CLI creation script.
# function to connect appservice with a vnet
# at the moment of writing is is not default supported
function Join-Vnet ($resourceGroup, $webAppName, $vnetName, $subnetName)
{
$subscriptionId = az account show --query id -o tsv
$location = az group show -n $resourceGroup --query location -o tsv
$subnetId = "/subscriptions/$subscriptionId/resourceGroups/$resourceGroup/providers/Microsoft.Network/virtualNetworks/$vnetName/subnets/$subnetName"
$resourceId = "/subscriptions/$subscriptionId/resourceGroups/$resourceGroup/providers/Microsoft.Web/sites/$webAppName/config/virtualNetwork"
$url = "https://management.azure.com$resourceId" + "?api-version=2018-02-01"
$payload = @{ id=$resourceId; location=$location; properties=@{subnetResourceId=$subnetId; swiftSupported="true"} } | ConvertTo-Json
$accessToken = az account get-access-token --query accessToken -o tsv
$response = Invoke-RestMethod -Method Put -Uri $url -Headers @{ Authorization="Bearer $accessToken"; "Content-Type"="application/json" } -Body $payload
}# variables
$resourceGroup = "rg-secure-connect"
$appServicePlanName = "hp-secure-connected"
$vnetName = "vnet-secure-connect"
$subnetName = "delegatingsubnet"
# creating frontend appservice
$frontendAppName = "as-secure-frontend"
az webapp create -n $frontendAppName -g $resourceGroup -p $appServicePlanName
# connect frontend appservice with vnet
Join-Vnet $resourceGroup $frontendAppName $vnetName $subnetNameHandy resources
Do you have questions about securing backend AppServices? Get in touch, we'll be happy to help.
- azure
- cloud
- security
- backend